MacBook Pro Retinaディスプレイモデルの13インチを買って「綺麗すぐる!」とはしゃいでいたのは良いのですが、今までに作ったロゴの汚さが目立ってしまったので、PNGからSVGに画像を変更する手順などメモ代わりにまとめておきます。
ひとまず最近一番いじっているmisakiのロゴが Retinaディスプレイで見るとドットが目立って汚らしいのでSVGにしました。
 <- PNG | SVG ->
<- PNG | SVG ->
元々ロゴはInkscapeで作っていたので変更は楽でしたが、PlainなSVGだと44KBとかなりファイルサイズが大きくなってしまったので、以下の手順で最適化されたSVGにしました。これで5KBまでサイズを減らすことができます。元PNGが6KBなので1KB減っちゃいました。
- Save as... から名前をつけて保存
- ファイル形式で Optimized SVG を選択して保存
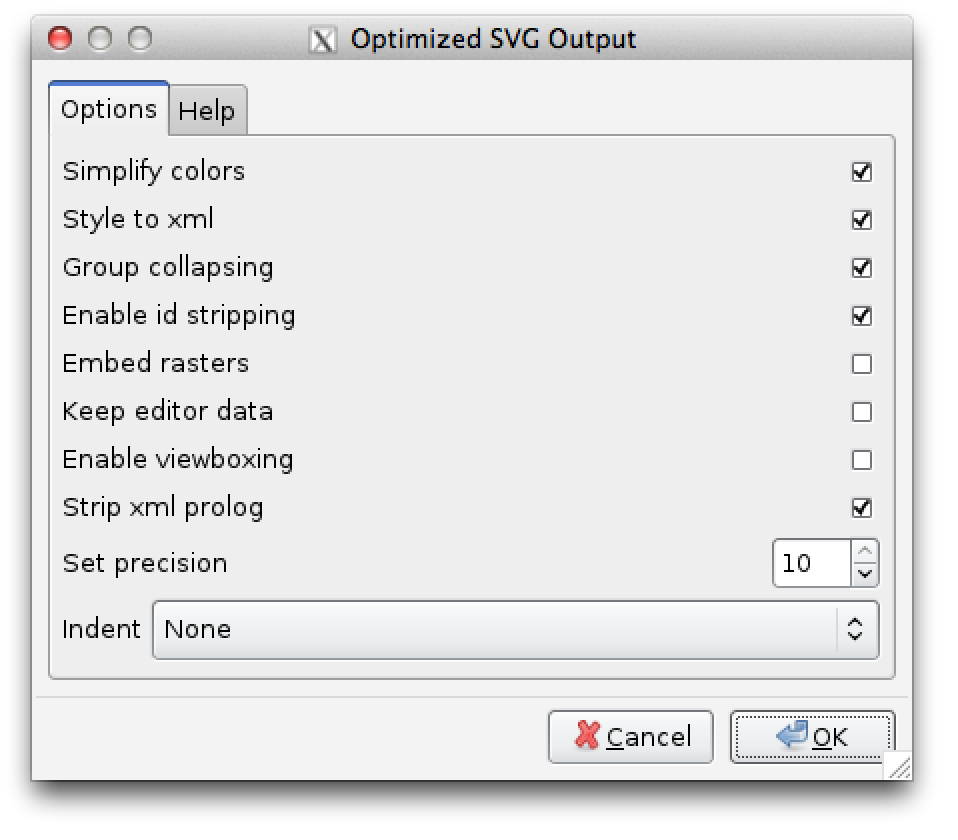
- Optimized SVG Output というダイアログが出るので以下の設定で出力

なおOptimized SVGを出力する際に[lxml]()ライブラリがインストールされていないと怒られるので、 以下を参考にインストールしました。
install lxml in mac 10.7
http://blog.jianhuashao.com/2012/07/install-lxml-in-mac-107.html
MBP Retina(OS X 10.8.3)で試した限りでは 2. brew install libxlst は不要でした。
最後に†
SVG使っているところってほとんど見たことがないですが、 ロゴがRetinaディスプレイで拡大しても綺麗に見えるのはなかなか気持ちいいです。 広まるかどうかはともかく大体のブラウザで対応しているらしいので 使ってみるのもいいかもしれません。

